|
Size: 11439
Comment:
|
← Revision 103 as of 2013-12-13 14:41:57 ⇥
Size: 15805
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 29: | Line 29: |
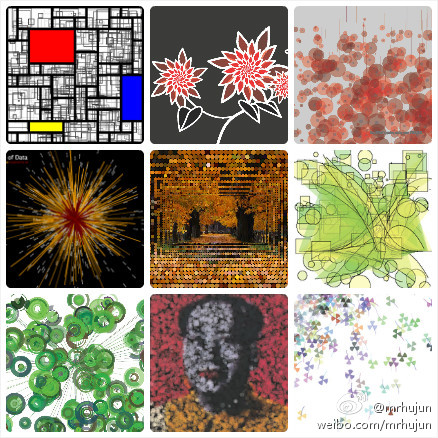
| [[attachment:lines.pdf|{{attachment:lines.jpg| |height=120}}]] [[attachment:flowers.pdf|{{attachment:flowers.JPG| |height=120}}]] [[attachment:circlespeed.pdf|{{attachment:circlespeed.JPG| |height=120}}]] [[attachment:dbn.pdf|{{attachment:dbn.JPG| |height=120}}]] [[attachment:theresa.pdf|{{attachment:theresa.JPG| |height=120}}]] [[attachment:surface.pdf|{{attachment:surface.JPG| |height=120}}]] [[attachment:network.pdf|{{attachment:network.JPG| |height=120}}]] [[attachment:wordart.pdf|{{attachment:wordart.JPG| |height=120}}]] [[attachment:3d.pdf|{{attachment:3d.JPG| |height=120}}]] [[attachment:triangles.pdf|{{attachment:triangles.jpg| |height=120}}]] | /* [[attachment:lines.pdf|{{attachment:lines.jpg| |height=120}}]] [[attachment:flowers.pdf|{{attachment:flowers.JPG| |height=120}}]] [[attachment:circlespeed.pdf|{{attachment:circlespeed.JPG| |height=120}}]] [[attachment:dbn.pdf|{{attachment:dbn.JPG| |height=120}}]] [[attachment:theresa.pdf|{{attachment:theresa.JPG| |height=120}}]] [[attachment:surface.pdf|{{attachment:surface.JPG| |height=120}}]] [[attachment:network.pdf|{{attachment:network.JPG| |height=120}}]] [[attachment:wordart.pdf|{{attachment:wordart.JPG| |height=120}}]] [[attachment:3d.pdf|{{attachment:3d.JPG| |height=120}}]] */ {{attachment:idi-examples.jpg}} [[attachment:triangles.pdf|{{attachment:triangles.jpg| |height=120}}]] |
| Line 160: | Line 164: |
| * 15 evening: I1 * 17 evening: I2 |
* 15 evening: I2 * 17 evening: I1 |
| Line 166: | Line 170: |
| * 30 evening: I5 + F3 | * 29 evening: I5 + F3 |
| Line 172: | Line 176: |
| * [[attachment:minitutorial.pdf|minitutorial]] | |
| Line 173: | Line 178: |
| * hello [[attachment:abc.zip|ABC]] === Skills needed to meet the challenge === TBD === Extra reading === TBD |
* [[attachment:frenschaptertwo.pdf|frenschaptertwo]] *Frens, J.W. (2006). Designing for Rich Interaction: Integrating Form, Interaction, and Function. Doctoral Dissertation, Eindhoven University of Technology, Eindhoven, the Netherlands. * [[ http://www.richinteraction.nl|EEML website]] * item 3 * [[attachment:IFIPpaper.pdf|IFIPpaper]] * As a reference: [[ http://www.richinteraction.nl|EEML website]] * item 4 * [[attachment:survey.pptx|survey]] === Extra reading === * item 1 * [[attachment:standardA4.pdf|standardA4]] |
| Line 184: | Line 200: |
| TBD === Skills needed to meet the challenge === TBD === Extra reading === TBD |
* item 1 * [[attachment:miniMondrian1917.pde|miniMondrian1917]] * [[attachment:skaters1917.pde|skaters1917]] * item 2 * [[attachment:IDIFeijsMondrian.pptx|IDIFeijsMondrian]] * item 3 * [[attachment:feijsleonardo.pdf|feijsleonardo]] * item 4 [[attachment:De_Stijl_afbeeldingen.pdf|De_Stijl_afbeeldingen]] === Extra reading === * item 1 * [[attachment:Feijnman.pdf|Feijnman]] * item 2 * [[attachment:FeijsCommutativeProductSemanticsDeSForM.pdf|FeijsCommutativeProductSemanticsDeSForM]] * item 3 * [[attachment:Metis234520.pdf|Metis234520]] Feijs, L. (2009). Commutative product semantics. In Design and semantics of form and movement (DeSForM 2009) (pp. 12–19). * item 4 *[[attachment:Untitled (2).bmp|Untitled (2)]] * item 5 *[[attachment:Untitled.bmp|Untitled]] === Skills needed to meet the challenge === * item 1 * [[attachment:ColorIDI.pptx|ColorIDI]] * item 2 * [[attachment:assignment.pptx|assignment]] |
| Line 210: | Line 257: |
== Description == The vision for this module is that Industrial Design will be about Intelligent Products which are Adaptive with respect to the user and to the environment. Moreover Industrial Design will not only be concerned with products but more and more with Systems and Services. This is because the products are connected, for example via the Internet and via wireless connections and because the users are connected through their social context. One of the most important tasks for designers is to explore what things mean to humans. The explorations, coupled to constructive activities, will lead to innovative Products, Systems and Services. Adaptive systems have sensors, computation and actuators. Whereas for traditional Industrial Design products it would be enough to create drawings and CAD models, for Intelligent Products, Systems and Services it is much better to create experiential prototypes as well. The relationship between sensors, actuators, computation, individual users, users in a societal context, sustainability, the internet, the health care system, and the business aspects, is sketched in the figure below. === Learning objectives === In this course the students will learn how to make explorative experiential prototypes with simple sensors, actuators and computation. A key role will be played by the Arduino, an embedded computation platform which facilitates easy prototyping of simple systems with sensors and actuators. This will be the vehicle for the practical assignments. The competency of Integrating Technology for Intelligent Products, Systems and Services is not just a specific type of knowledge, but includes a certain attitude and a set of skills. The knowledge includes elements of electronics and computer science. The skills include bread-boarding, Arduino programming, cardboard modeling and 4D sketching. The attitude includes exploration, experiential prototyping and discussion. Learning activities The learning takes place mostly through the student's own constructive activities in which experiential prototypes of increasing difficulty are created and explored. Specific lectures are possible. Group presentations and discussions are essential. Specific assignments could be: * learn to design an electronic circuit with an op-amp; * learn how to use op-amps for reading sensors; * learn how to measure temperature with an Arduino; * learn how a servo motor works; * learn examples of product semantics and affordances; * learn how to control LEDs and DC motors with transistors; * learn how to use transistors in combination with Arduino; * learn how to express an emotion through a movement; * learn how to measure heart rate variability. In each case the prototype must be embedded in a user context and the meaning of the design result must be explored experientially. |
Integrating Technology for Intelligent Products, Systems and Services
(c) 2011 Jun Hu, Loe Feijs
 Please notice that the planning and the content of the course is subject to frequent change. Please do check back often.
Please notice that the planning and the content of the course is subject to frequent change. Please do check back often. - Please bring a laptop with you to the class. Windows is preferred.
- Please bring with you the power adapter for your laptop.
 Before you come to the first lecture, please download the following files to your laptop:
Before you come to the first lecture, please download the following files to your laptop: Download the Processing programming environment. Or go to the Processing website, download it from there. Do not download the version "without java". Having downloaded it, leave it on your computer and do not install it yet. We will do it together during the first lecture.
It would be convenient to have hard copies of these books. Please see below the references for the details. You can buy these books from either http://www.douban.com or http://www.amazon.cn/
- Before you come to the lecture for the third week, please
download and install Arduino: http://arduino.cc/en/Main/Software. It would be convenient if Arduino is installed at the same place you installed Processing.
- Bring your Arduino starter kit to the class.
Contents
Part 1: Processing and Arduino
1. Week 1: Processing Basics
12 hours (6 class hours + 6 practice hours) + extra hours if needed.
1.1. Challenge
- Creating static visual arts. At the end of the week, every student is expected to be able to
- Create an artistic poster that demonstrates beauty and complexity, using Processing
- Print the result and present with a frame, or on a form board.
- Examples for inspiration

Source code of the last example above: TriangleFlowerPDF.zip
1.2. Skills needed to meet the challenge
- Get acquainted with the Processing programming environment
- Be able to understand and to make use of the following concepts
- Syntax, type and semantics
Presentation: Week1-HelloYou.pdf
- 2D Graphics
Examples>Books>Getting Started>Chapter02
- Variables and control flows
Presentation: Week1-VBL.pdf
Examples: VBL_sheets.zip
- Arrays and Functions
Presentation: Week1-FunctionsAndArrays.pdf
Examples: FunctionsAndArraysExamples.zip
- (Chinese) Fonts
Example: KineticTypeChinese.zip
- PDF output
Example: TriangleFlowerPDF.zip
- Syntax, type and semantics
1.3. Extra reading
Read the Chapters 1, 2, 3, 4, 6(Fonts), 7(Translate, Rotate, Scale), 8, 10(Make an Array, Repetition and Arrays) and 11(Image Export) from the book Getting Started with Processing. Try to experiment with the examples.
In the example for PDF output (TriangleFlowerPDF.zip), we used a recursive function call to triBlur(). What is a recursive function call? Read 13.10 Recursion (p.216-220) in the book Learning Processing.
2. Week 2: Processing Advanced
12 hours (6 class hours + 6 practice hours) + extra hours if needed.
2.1. Challenge
- Create interactive visual arts. At the end of the week, every student is expected to be able to create an interactive installation that
- uses a webcam to capture movements as input, and
- as output, dynamically render visual arts in real time as output.
- Examples for inspiration
2.2. Skills needed to meet the challenge
- Be able to understand and to make use of the following concepts
- Object orientation (classes and objects)
Presentation: Week2-ObjectOrientation.pdf
Examples: Week2-ObjectOrientation-Examples.zip
- Mouse and keyboard, GUI
Library: ControlP5
Presentation: Week2-GUI.pdf
Examples: Week2-GUI-examples.zip
- Computer vision (movement detection) using Myron
Library: JMyron (WebCamXtra), or JMyron.zip
If the camera image is mirrored and you can not adjust it from the settings of the camera, you might need ManyCam Virtual Webcam.
- 3D Graphics
Examples>Books>Getting Started>Chapter11 (example 01-03)
- Don't worry, if you are new to 3D geometry, you may ignore this part for the time being.
- Object orientation (classes and objects)
2.3. Extra reading
Try to complete the book Getting Started with Processing, except section "Hello Arduino" in Chapter 11. We leave it to next week. If you encounter difficulties, do not stick to it. Mark it, leave it and continue reading. You may visit the marked parts later when you gain more confidence.
If certain topics of the book Getting Started with Processing are not detailed enough for you, try to look for the same topics in the book Learning Processing.
- Pay attention to the topics about images. We did not cover them in the lectures. You have to learn it yourself if you need them.
- For more about controlP5 and Myron, refer to the documentations and examples.
3. Week 3: Introducing Arduino
12 hours (6 class hours + 6 practice hours) + extra hours if needed.
3.1. Challenge
- Create interactive visual arts. At the end of the week, every student is expected to be able to create an interactive installation that
- uses sensors connected to Arduino as input
- as output, dynamically render visual arts in real time as output.
Or pick up an interesting example from the book Make Things Talk, modified for a different purpose, using different sensors and actuators.
3.2. Skills needed to meet the challenge
- Understand the basics of the Arduino Hardware
- Be able to program and debug Arduino
- Be able to connect Processing and Arduino using Seiral libraries
- Presentation
3.3. Extra reading
Getting Started with Arduino
Getting Started with Processing, chapter 11, section Hello Arduino.
4. Week 4: Advanced topics
12 hours (6 class hours + 6 practice hours) + extra hours if needed.
4.1. Challenge
- Create interactive visual arts. At the end of the week, every student is expected to be able to create an interactive installation that
- uses sensors connected to Arduino as input
- The input is then transferred to a remote computer (using either Client/Server networking or Pachube service)
- as output, dynamically render visual arts in real time as output.
- Or anything else that is interesting and that integrates Arduino, Processing and networking.
4.2. Skills needed to meet the challenge
- Network (client/server)
Presentation: Week4-Network.pdf
Examples: ClientServerExamples.zip
- Internet of things
Download and install EEML library in Processing.
Presentation: Week4-IoT.pdf
Examples: PachubeExamples.zip
4.3. Extra reading
Book Learning Processing, chapter 18 and 19.
Note that the examples from the book Learning Processing can be downloaded from http://www.learningprocessing.com/examples/, and the answer to a specific exercise can be found at http://www.learningprocessing.com/exercises/, and the libraries can be downloaded from http://www.learningprocessing.com/downloads/. Use them wisely.
As a reference: EEML library and EEML website
Part 2: Meaningful Integration
![]() Challenge of Part 2: Design a family of installations which are capable of expressing certain emotions such as politeness, curiosity, playfulness with a social meaning
Challenge of Part 2: Design a family of installations which are capable of expressing certain emotions such as politeness, curiosity, playfulness with a social meaning
Integrating of technology into Ideas, Forms, User perspective and Culture (chunks I1,I2,I3,I4)
- I1: generative art (mondrian programming)
- I2: cardboard modelling
- I3: product semantics
- I4: emotion theory
- I5: color theory
Technology pure (chunks T1,T2,T3),
- T1: sensors and opamp circuits
- T2: feedback theory and servo motors
- T3: exact kinematic constraint theory
Focusing technology to deliver class work to a meaningful exhibition (focusing discussions F1, F2, F3)
- F1: discussion and selection of main message of the exhibition
- F2: focus and decisions on implementation of the exhibition
- F3: progress meeting on the exhibition
This is a preliminary mapping of topics to dates:
- 14 evening: T1
- 15 evening: I2
- 17 evening: I1
- 19 morning: I3
- 19 afternoon: T2
- 21 evening: I4 + F1
- 23 evening: T3 + F2
- 29 evening: I5 + F3
1. Week 5
1.1. Challenge
- item 1
- item 2
- Frens, J.W. (2006). Designing for Rich Interaction:
- Integrating Form, Interaction, and Function. Doctoral Dissertation, Eindhoven University of Technology, Eindhoven, the Netherlands.
- item 3
* As a reference: EEML website
- item 4
1.2. Extra reading
- item 1
2. Week 6
2.1. Challenge
- item 1
- item 2
- item 3
- item 4
2.2. Extra reading
- item 1
- item 2
- item 3
- Feijs, L. (2009). Commutative product semantics. In Design and semantics of form and movement (DeSForM 2009) (pp. 12–19).
- item 4
- item 5
2.3. Skills needed to meet the challenge
- item 1
- item 2
3. Week 7
3.1. Challenge
- TBD
3.2. Skills needed to meet the challenge
- TBD
3.3. Extra reading
- TBD
4. References
- Websites
Getting Started with Processing, by Casey Reas and Ben Fry. Published June 2010, O'Reilly Media. 208 pages. Paperback.
Learning Processing: A Beginner's Guide to Programming Images, Animation, and Interaction, by Daniel Shiffman. Published August 2008, Morgan Kaufmann. 450 pages. Paperback.
Getting Started with Arduino, by Massimo Banzi, Publisher: O'Reilly Media / Make, Released: December 2008
Making Things Talk: Practical Methods for Connecting Physical Objects, by Tom Igoe, Publisher: O'Reilly Media / Make, Released: September 2007
5. Description
The vision for this module is that Industrial Design will be about Intelligent Products which are Adaptive with respect to the user and to the environment. Moreover Industrial Design will not only be concerned with products but more and more with Systems and Services. This is because the products are connected, for example via the Internet and via wireless connections and because the users are connected through their social context. One of the most important tasks for designers is to explore what things mean to humans. The explorations, coupled to constructive activities, will lead to innovative Products, Systems and Services. Adaptive systems have sensors, computation and actuators. Whereas for traditional Industrial Design products it would be enough to create drawings and CAD models, for Intelligent Products, Systems and Services it is much better to create experiential prototypes as well. The relationship between sensors, actuators, computation, individual users, users in a societal context, sustainability, the internet, the health care system, and the business aspects, is sketched in the figure below.
5.1. Learning objectives
In this course the students will learn how to make explorative experiential prototypes with simple sensors, actuators and computation. A key role will be played by the Arduino, an embedded computation platform which facilitates easy prototyping of simple systems with sensors and actuators. This will be the vehicle for the practical assignments. The competency of Integrating Technology for Intelligent Products, Systems and Services is not just a specific type of knowledge, but includes a certain attitude and a set of skills. The knowledge includes elements of electronics and computer science. The skills include bread-boarding, Arduino programming, cardboard modeling and 4D sketching. The attitude includes exploration, experiential prototyping and discussion. Learning activities
The learning takes place mostly through the student's own constructive activities in which experiential prototypes of increasing difficulty are created and explored. Specific lectures are possible. Group presentations and discussions are essential.
Specific assignments could be:
- learn to design an electronic circuit with an op-amp;
- learn how to use op-amps for reading sensors;
- learn how to measure temperature with an Arduino;
- learn how a servo motor works;
- learn examples of product semantics and affordances;
- learn how to control LEDs and DC motors with transistors;
- learn how to use transistors in combination with Arduino;
- learn how to express an emotion through a movement;
- learn how to measure heart rate variability.
In each case the prototype must be embedded in a user context and the meaning of the design result must be explored experientially.