|
Size: 4610
Comment:
|
← Revision 39 as of 2016-04-18 14:57:55 ⇥
Size: 5885
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 2: | Line 2: |
= Creative Apps 201602 (NOT OPERATIONAL YET !!!) = |
= Creative Apps 201602 (Work in progress) = |
| Line 8: | Line 6: |
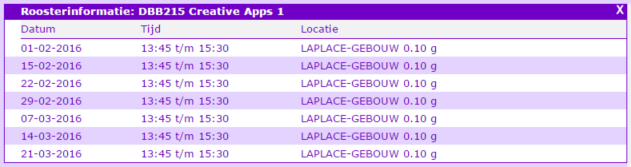
| {{attachment:schedule.png}} | . {{attachment:schedule.png}} |
| Line 13: | Line 11: |
| * Week 4: Installation XDK, initial programming with XDK * Week 5: User interfaces * Week 6: Android Native Apps II |
* Week 4: Hybrid Apps (Hello World and UI) * Week 5: Hybrid Apps (Working with sensors) * Week 6: Hybrid Apps (Working with web services) |
| Line 21: | Line 19: |
| * [[attachment:Code-week1.zip]] | * [[attachment:Code-week1.zip]] |
| Line 29: | Line 27: |
| * working source code * screen copy of the output |
* working source code * screen copy of the output |
| Line 37: | Line 35: |
| * [[attachment:week2.zip]] | * [[attachment:week2.zip]] |
| Line 43: | Line 41: |
| * source code * screen copy of the output |
* source code * screen copy of the output |
| Line 47: | Line 45: |
| Line 49: | Line 46: |
| * HTML5 Basics: [[attachment:DG241-HTML5Basics.pdf]] * Code: https://github.com/iddi/creativeapps |
* [[attachment:DG241-Processing-part3.pdf]] * Code * [[attachment:week3.zip]] |
| Line 53: | Line 50: |
| * Try out some HTML5 examples on the emulator or on your Android phone. * Create an interactive app using one (or more) sensors. |
* Create an interactive app with GUI and database/network access. |
| Line 59: | Line 55: |
| Line 61: | Line 56: |
| * Presentations * User Interfaces for HTML5 apps: [[attachment:DG241-UI4HTML5.pdf]] * The code can be found in the GitHub repository at: https://github.com/iddi/creativeapps |
* Preparation: * Install Intel XDK: https://software.intel.com/en-us/intel-xdk * Go through the “Getting started tutorial” of Intel XDK: https://software.intel.com/en-us/xdk/docs/intel-xdk-guided-tutorial & https://software.intel.com/en-us/videos/develop-apps-in-html5-using-the-intel-xdk * Develop an interactive prototype of an app you would like to develop with: https://marvelapp.com/ * Presentation: * Slides: [[attachment:week4.pdf]] * Introducing the development environment and system architecture * Developing the UI with HTML5 and frameworks * Homework deliverables (for week 5): * Actually develop the UI of the interactive prototype you prepared in HTML5. Try it on the emulator or on your phone. * What to be delivered (as one ZIP file) * source code * screen copy of the output |
| Line 66: | Line 71: |
| * Presentation: [[attachment:DG241-AndroidNativeApps.pdf]] * Homework: * Follow the tutorial and try out the examples at: http://www.vogella.com/tutorials/Android/article.html * Try to create a Currency Converter (USDEUR) * Hint: learn from “Temperature Converter” from the tutorial. * If the Currency is too easy for you: (not required) *Create a simple calculator. |
* Preparation: * Go through a Javascript tutorial: https://www.codecademy.com/learn/javascript * Go through a jQuery tutorial: http://www.w3schools.com/jquery/default.asp * Go through the APIs supported in Cordova: http://cordova.apache.org/docs/en/latest/cordova/plugins/pluginapis.html * Presentations: * Slides: [[attachment:week5-hybrid-sensors.pdf]] * Working with sensors in Cordova * Homework deliverables (for week 6): * Add sensor functionality in your app * What to be delivered (as one ZIP file): * source code * screen copy of the output |
| Line 75: | Line 85: |
| * Tutorial: Accelerometer. see http://www.vogella.com/tutorials/AndroidSensor/article.html * Source code: [[attachment:SensorAcc.zip]] * Tutorial: Socket connections * Andorid code: [[attachment:SocketClient.zip]] * Processing code: [[attachment:server.zip]] * Homework: * Improve the SocketClient example, by implementing a GUI for configuring the server ip and port. {{attachment:SocketClient.jpg}} * Combining SensorAcc and SocketClient, to shuffle the background of the Processing stage by shaking the mobile phone. * You might want to Google for "java socket printwriter" for sending a line of text, and check out how to readString and readStringUntil in Processing (https://processing.org/reference/libraries/net/Client.html). |
* Preparation: * Go through an introduction to AJAX & APIs: https://www.codecademy.com/en/tracks/youtube * Go through an introduction to jQuery & AJAX: http://www.w3schools.com/jquery/jquery_ajax_intro.asp * Go through the Web Services videos: https://software.intel.com/en-us/videos/ajax-requests-rest-based-web-services-in-the-intel-xdk-part-1 * Presentations: * Working with Web Services and Databases: [[attachment:week6-webServices.pptx.pdf]] * Code NyTimes App: [[attachment:nytimesNews.zip]] * Code iQuantifyMe App (including server-side): [[attachment:iQuantifyMe.zip]] * Homework deliverables (for week 7): * Add Web Service functionality in your app * What to be delivered (as one ZIP file): * source code * screen copy of the output |
| Line 86: | Line 99: |
| == Week 7 == * Help & questions |
|
| Line 88: | Line 103: |
| * Every week you will get homework and you are supposed to compete the work before the next lecture. * Deliver your work to creativeapps.submission@gmail.com, with your full name in the subject (so that we can find all your work later easily). * Deliver your work always in one ZIP file attached to your email. * You don't have to deliver every week. It can be delayed, until one week after the last lecture. * Please send your feedback request to one (not all) of the lectures according to this spreadsheet. [[attachment:Registrations.xls]] |
* Every week you will get homework. * Work of weeks 1,2,4 and 5 should be delivered before the '''next''' lecture. * Work of weeks 3 and 6, as well as the reflection have to be delivered before 27-03-2016, 23:59:59. * Deliver your work to Feedback.Camp to the assignor that gave the lecture. |
| Line 99: | Line 113: |
| * TBD | * Download the Intel XDK from https://software.intel.com/en-us/intel-xdk and install. |
| Line 104: | Line 118: |
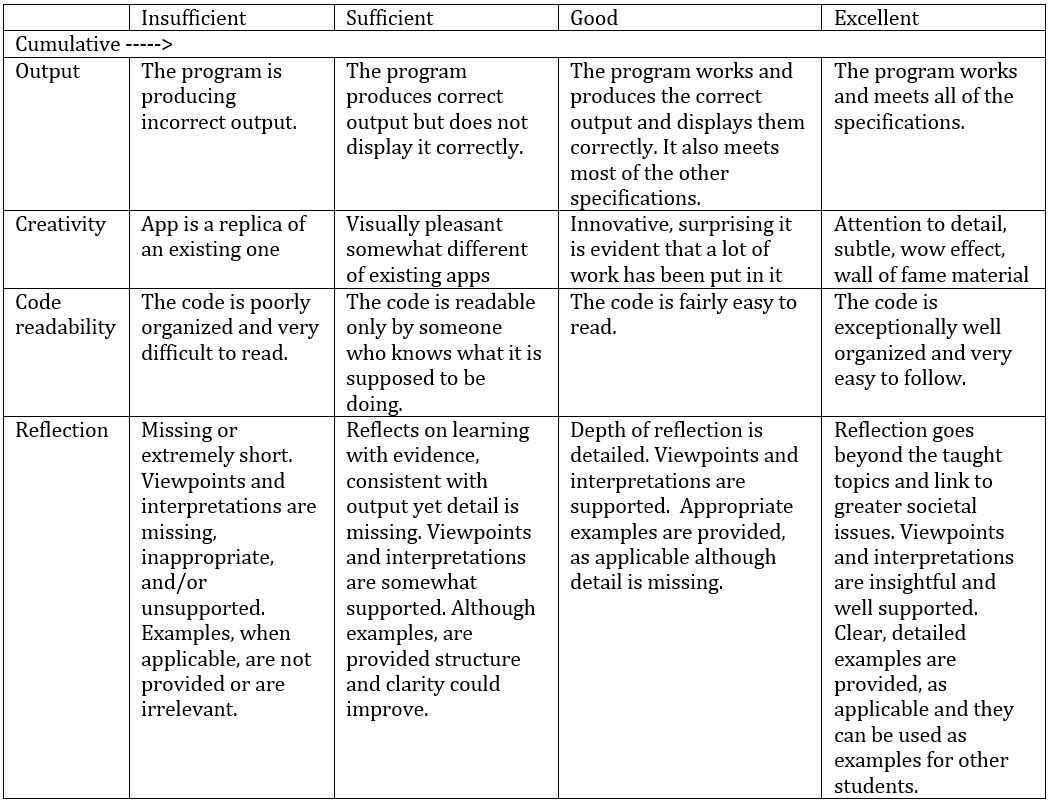
== Rubrics == . {{attachment:rubrics.jpg}} == Retake == In case you are doing the retake, you have to submit all the deliverables using Feedback.Camp: Creative Apps- Retake. * So subscribe to the retake in Feedback.Camp (http://feedback.camp/). * Submit 6 deliverables (yes, all of them! and don't forget to add some text in the text box, otherwise the submission will not be seen!) * You '''can''' resubmit the deliverables you already submitted before. * In '''any''' case mention whether the deliverable is a resubmission or if it is a new one. * All deliverables have to be submitted '''before''' June 2, 2016. |
Creative Apps 201602 (Work in progress)
Contents
1. Planning

- Week 1: Installation Processing with Android Mode, initial programming for Android
- Week 2: Sensors, user interfaces
- Week 3: Database access / networking??
- Week 4: Hybrid Apps (Hello World and UI)
- Week 5: Hybrid Apps (Working with sensors)
- Week 6: Hybrid Apps (Working with web services)
2. Week 1
- Presentations
- Code
- Homework and deliverables
If you have no experience with Processing, you are advised to follow GetStartedWithProcessing.pdf to learn the basics (password protected PDF. if you need the password, send p.j.f.peters(at)tue.nl an email);
- Try out some examples from the Processing programming environment, to see how these examples would behave on the emulator or on your Android phone.
Create full screen visual art on Android, using Processing. See below some examples. (To get inspired, you may want to have a look at http://openprocessing.org)
- Create an Android app, display "Hello Eindhoven" in the center of the screen.
- What to be delivered (as one single ZIP file)
- working source code
- screen copy of the output
3. Week 2
- Presentations
- Code
- Homework and deliverables
- Try out some examples using the Ketai library on the emulator or on your Android phone.
- Android phone owners: Create an interactive app using one (or more) sensors.
- Emulator only: Create an interactive app using touch (=mouse) input
- What to be delivered (as one single ZIP file)
- source code
- screen copy of the output
4. Week 3
- Presentations
- Code
- Homework and deliverables
- Create an interactive app with GUI and database/network access.
- What to be delivered (as one single ZIP file)
- source code
- screen copy of the output
5. Week 4
- Preparation:
Install Intel XDK: https://software.intel.com/en-us/intel-xdk
Go through the “Getting started tutorial” of Intel XDK: https://software.intel.com/en-us/xdk/docs/intel-xdk-guided-tutorial & https://software.intel.com/en-us/videos/develop-apps-in-html5-using-the-intel-xdk
Develop an interactive prototype of an app you would like to develop with: https://marvelapp.com/
- Presentation:
Slides: week4.pdf
- Introducing the development environment and system architecture
- Developing the UI with HTML5 and frameworks
- Homework deliverables (for week 5):
- Actually develop the UI of the interactive prototype you prepared in HTML5. Try it on the emulator or on your phone.
- What to be delivered (as one ZIP file)
- source code
- screen copy of the output
6. Week 5
- Preparation:
Go through a Javascript tutorial: https://www.codecademy.com/learn/javascript
Go through a jQuery tutorial: http://www.w3schools.com/jquery/default.asp
Go through the APIs supported in Cordova: http://cordova.apache.org/docs/en/latest/cordova/plugins/pluginapis.html
- Presentations:
Slides: week5-hybrid-sensors.pdf
- Working with sensors in Cordova
- Homework deliverables (for week 6):
- Add sensor functionality in your app
- What to be delivered (as one ZIP file):
- source code
- screen copy of the output
7. Week 6
- Preparation:
Go through an introduction to AJAX & APIs: https://www.codecademy.com/en/tracks/youtube
Go through an introduction to jQuery & AJAX: http://www.w3schools.com/jquery/jquery_ajax_intro.asp
Go through the Web Services videos: https://software.intel.com/en-us/videos/ajax-requests-rest-based-web-services-in-the-intel-xdk-part-1
- Presentations:
Working with Web Services and Databases: week6-webServices.pptx.pdf
Code NyTimes App: nytimesNews.zip
Code iQuantifyMe App (including server-side): iQuantifyMe.zip
- Homework deliverables (for week 7):
- Add Web Service functionality in your app
- What to be delivered (as one ZIP file):
- source code
- screen copy of the output
8. Week 7
Help & questions
9. Deliverables
- Every week you will get homework.
Work of weeks 1,2,4 and 5 should be delivered before the next lecture.
- Work of weeks 3 and 6, as well as the reflection have to be delivered before 27-03-2016, 23:59:59.
- Deliver your work to Feedback.Camp to the assignor that gave the lecture.
10. Installation
10.1. Processing installation
Download and unpack processing from https://processing.org/download/
10.2. Intel XDK Installation
Download the Intel XDK from https://software.intel.com/en-us/intel-xdk and install.
10.3. An alternative emulator
- If you are fed up by the slow emulator, you may want to try this one:
11. Rubrics
12. Retake
In case you are doing the retake, you have to submit all the deliverables using Feedback.Camp: Creative Apps- Retake.
So subscribe to the retake in Feedback.Camp (http://feedback.camp/).
- Submit 6 deliverables (yes, all of them! and don't forget to add some text in the text box, otherwise the submission will not be seen!)
You can resubmit the deliverables you already submitted before.
In any case mention whether the deliverable is a resubmission or if it is a new one.
All deliverables have to be submitted before June 2, 2016.