|
Size: 45
Comment:
|
Size: 4573
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| Describe FrontPage/CreativeApps201602 here. | #pragma section-numbers 2 = Creative Apps 201602 (NOT OPERATIONAL YET !!!) = <<TableOfContents>> == Planning == {{attachment:schedule.png}} * Week 1: Installation Processing with Android Mode, initial programming for Android * Week 2: Sensors, user interfaces * Week 3: Database access / networking?? * Week 4: Installation XDK, initial programming with XDK * Week 5: User interfaces * Week 6: Android Native Apps II == Week 1 == * Presentations * [[attachment:DG241-Processing-part1.pdf]] * Code * [[attachment:Code-week1.zip]] * Homework and deliverables * If you have no experience with Processing, you are advised to follow [[attachment:GetStartedWithProcessing.pdf]] to learn the basics (password protected PDF. if you need the password, send p.j.f.peters(at)tue.nl an email); * Try out some examples from the Processing programming environment, to see how these examples would behave on the emulator or on your Android phone. * Create full screen visual art on Android, using Processing. See below some examples. (To get inspired, you may want to have a look at http://openprocessing.org) * Create an Android app, display "Hello Eindhoven" in the center of the screen. * What to be delivered (as one single ZIP file) * working source code * screen copy of the output * {{attachment:examples.jpg}} == Week 2 == * Presentations * [[attachment:DG241-Processing-part2.pdf]] * Code * [[attachment:week2.zip]] * Homework and deliverables * Try out some examples using the Ketai library on the emulator or on your Android phone. * Android phone owners: Create an interactive app using one (or more) sensors. * Emulator only: Create an interactive app using touch (=mouse) input * What to be delivered (as one single ZIP file) * source code * screen copy of the output == Week 3 == * Presentations * HTML5 Basics: [[attachment:DG241-HTML5Basics.pdf]] * Code: https://github.com/iddi/creativeapps * Homework and deliverables * Try out some HTML5 examples on the emulator or on your Android phone. * Create an interactive app using one (or more) sensors. * What to be delivered (as one single ZIP file) * source code * screen copy of the output == Week 4 == * Presentations * User Interfaces for HTML5 apps: [[attachment:DG241-UI4HTML5.pdf]] * The code can be found in the GitHub repository at: https://github.com/iddi/creativeapps == Week 5 == * Presentation: [[attachment:DG241-AndroidNativeApps.pdf]] * Homework: * Follow the tutorial and try out the examples at: http://www.vogella.com/tutorials/Android/article.html * Try to create a Currency Converter (USDEUR) * Hint: learn from “Temperature Converter” from the tutorial. * If the Currency is too easy for you: (not required) *Create a simple calculator. == Week 6 == * Tutorial: Accelerometer. see http://www.vogella.com/tutorials/AndroidSensor/article.html * Source code: [[attachment:SensorAcc.zip]] * Tutorial: Socket connections * Andorid code: [[attachment:SocketClient.zip]] * Processing code: [[attachment:server.zip]] * Homework: * Improve the SocketClient example, by implementing a GUI for configuring the server ip and port. {{attachment:SocketClient.jpg}} * Combining SensorAcc and SocketClient, to shuffle the background of the Processing stage by shaking the mobile phone. * You might want to Google for "java socket printwriter" for sending a line of text, and check out how to readString and readStringUntil in Processing (https://processing.org/reference/libraries/net/Client.html). == Deliverables == * Every week you will get homework and you are supposed to compete the work before the next lecture. * Deliver your work to creativeapps.submission@gmail.com, with your full name in the subject (so that we can find all your work later easily). * Deliver your work always in one ZIP file attached to your email. * You don't have to deliver every week. It can be delayed, until one week after the last lecture. * Please send your feedback request to one (not all) of the lectures according to this spreadsheet. [[attachment:Registrations.xls]] == Installation == === Processing installation === * Download and unpack processing from https://processing.org/download/ === Intel XDK Installation === * TBD === An alternative emulator === * If you are fed up by the slow emulator, you may want to try this one: * https://www.genymotion.com |
Creative Apps 201602 (NOT OPERATIONAL YET !!!)
Contents
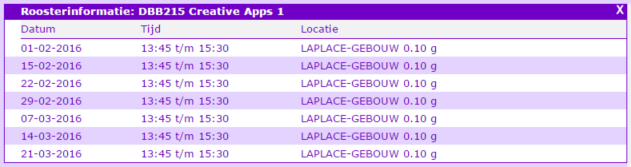
1. Planning
- Week 1: Installation Processing with Android Mode, initial programming for Android
- Week 2: Sensors, user interfaces
- Week 3: Database access / networking??
- Week 4: Installation XDK, initial programming with XDK
- Week 5: User interfaces
- Week 6: Android Native Apps II
2. Week 1
- Presentations
- Code
- Homework and deliverables
If you have no experience with Processing, you are advised to follow GetStartedWithProcessing.pdf to learn the basics (password protected PDF. if you need the password, send p.j.f.peters(at)tue.nl an email);
- Try out some examples from the Processing programming environment, to see how these examples would behave on the emulator or on your Android phone.
Create full screen visual art on Android, using Processing. See below some examples. (To get inspired, you may want to have a look at http://openprocessing.org)
- Create an Android app, display "Hello Eindhoven" in the center of the screen.
- What to be delivered (as one single ZIP file)
- working source code
- screen copy of the output
3. Week 2
- Presentations
- Code
- Homework and deliverables
- Try out some examples using the Ketai library on the emulator or on your Android phone.
- Android phone owners: Create an interactive app using one (or more) sensors.
- Emulator only: Create an interactive app using touch (=mouse) input
- What to be delivered (as one single ZIP file)
- source code
- screen copy of the output
4. Week 3
- Presentations
HTML5 Basics: DG241-HTML5Basics.pdf
- Homework and deliverables
- Try out some HTML5 examples on the emulator or on your Android phone.
- Create an interactive app using one (or more) sensors.
- What to be delivered (as one single ZIP file)
- source code
- screen copy of the output
5. Week 4
- Presentations
User Interfaces for HTML5 apps: DG241-UI4HTML5.pdf
The code can be found in the GitHub repository at: https://github.com/iddi/creativeapps
6. Week 5
Presentation: DG241-AndroidNativeApps.pdf
- Homework:
Follow the tutorial and try out the examples at: http://www.vogella.com/tutorials/Android/article.html
- Try to create a Currency Converter (USDEUR)
- Hint: learn from “Temperature Converter” from the tutorial.
- If the Currency is too easy for you: (not required)
- Create a simple calculator.
7. Week 6
Tutorial: Accelerometer. see http://www.vogella.com/tutorials/AndroidSensor/article.html
Source code: SensorAcc.zip
- Tutorial: Socket connections
Andorid code: SocketClient.zip
Processing code: server.zip
- Homework:
Improve the SocketClient example, by implementing a GUI for configuring the server ip and port.
Combining SensorAcc and SocketClient, to shuffle the background of the Processing stage by shaking the mobile phone.
You might want to Google for "java socket printwriter" for sending a line of text, and check out how to readString and readStringUntil in Processing (https://processing.org/reference/libraries/net/Client.html).
8. Deliverables
- Every week you will get homework and you are supposed to compete the work before the next lecture.
Deliver your work to creativeapps.submission@gmail.com, with your full name in the subject (so that we can find all your work later easily).
- Deliver your work always in one ZIP file attached to your email.
- You don't have to deliver every week. It can be delayed, until one week after the last lecture.
Please send your feedback request to one (not all) of the lectures according to this spreadsheet. Registrations.xls
9. Installation
9.1. Processing installation
Download and unpack processing from https://processing.org/download/
9.2. Intel XDK Installation
- TBD
9.3. An alternative emulator
- If you are fed up by the slow emulator, you may want to try this one: